
日常生活で便利なアプリを作る【設計編】
2025年4月下旬から引越して同棲生活をスタートすることになりました。
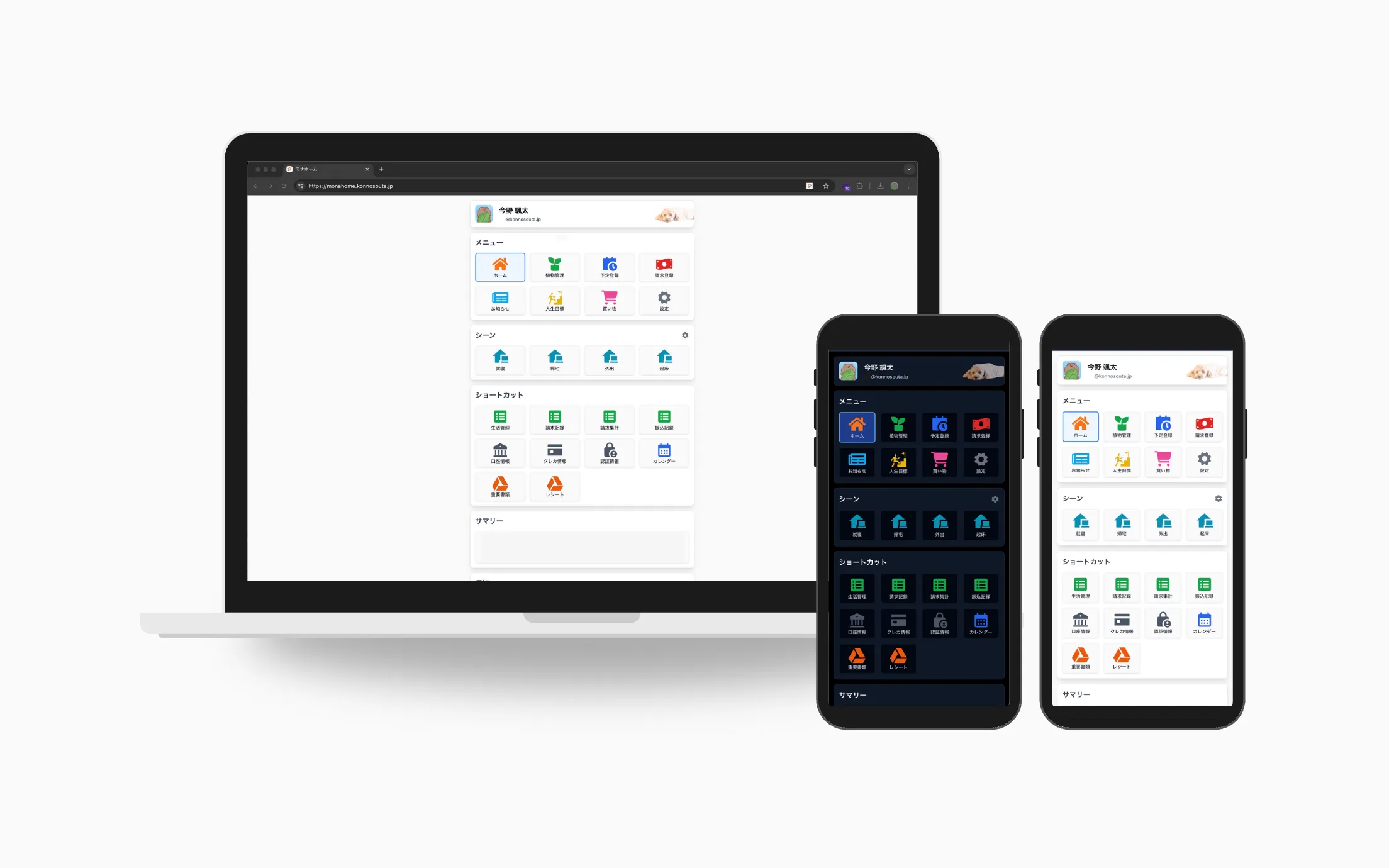
住環境が変わるこのタイミングで、日常のちょっとした手間や不便を解消できるWebアプリを自作します。
今回はそのアプリの機能や構成を 設計編 としてご紹介します。
- 日常生活で便利なアプリを作る【設計編】 ← 今回
- 日常生活で便利なアプリを作る【サーバ編】
- 日常生活で便利なアプリを作る【コンテナ編】
- 日常生活で便利なアプリを作る【アプリ編】
- 日常生活で便利なアプリを作る【運用編】
- 日常生活で便利なアプリを作る【まとめ】
経緯
同棲生活では、これまで以上に 共有 が必要になると思います。
- お金の管理
- 予定の調整
- 買い物
- 家事の分担
- (我が家は)ペットや植物の世話
これらをアプリで少しでも効率化できれば 暮らしがもっと快適になる はず。
市販のアプリでもある程度は代用できるものはありますが、
- 必要な機能が散らばってる
- 本当に欲しい機能が少ない
- 自分たちのニーズに合うものを探すのが面倒
そんな理由から「自作しよう!」となったのが背景です。
前提条件
- ユーザーは 2人
- 利用端末は iPhone (iOS 18.4) 以降
- アクセス頻度は 1日 1回〜10回程度
- 屋外からもアクセスしたいが、公開環境にはしたくない
- 開発運用保守は私ひとり
アプリの名前
名前は即決でした。
その名も モナホーム!
これから一緒に生活するワンちゃんの モナ にちなんで名付けました。
 アメリカン・コッカー・スパニエルとトイプードルのミックス犬です。
アメリカン・コッカー・スパニエルとトイプードルのミックス犬です。
アプリの機能
ここからは実装する機能の概要を紹介していきます。
1. レシート登録
買い物したらその場でレシートを撮ってアプリに登録。
月に一度、自動でカテゴリ別に自動集計して LINE で通知します。
達成したいことは以下の通りです。
- 複数枚のレシートを 一括登録 できる
- よく入力する項目は オートコンプリート を用いてUXを向上
- Google Spreadsheet に支払い記録を転記
- Google Drive にレシートの画像を圧縮して保存
- LINE Messaging API で集計結果を通知
2. 予定登録
Googleカレンダーで管理していますが、シフトなどの複数同じ予定を登録するケースや色分けが毎回手間です。
アプリ上で簡単に登録できるようにします。
達成したいことは以下の通りです。
- 月表示のカレンダーのGUI から日付を複数選択して登録できる
- Google Calendar API を用いて選択された予定を一括登録
- 登録時に 場所やメモ を自由に入力できる
- よく使う予定は オートコンプリート でUXを向上
- 予定の削除 も可能
3. 家電操作
SwitchBot のデバイスが多数あるので、アプリ上から操作できるようにします。
達成したいことは以下の通りです。
- SwitchBot API を用いて家電の操作をアプリ上から行える
- シーン を取得してアプリ上で操作できるようにする
4. 植物の管理
多くの観葉植物を育てているので、 育て方 と 成長日記 を登録できるようにします。
達成したいことは以下の通りです。
- 植物の 成長日記は画像のみ を登録できる
- Google Drive に植物の画像を圧縮して保存
- 辞典風のUI で植物の育て方を確認できる
- 日当たり・水やり・レア度を 5段階で評価 できる
- 項目ごとに ソート できる
※我が家で一番レアな植物は Monstera Albo White Tiger です🪴
 葉の半分が白い斑入りのモンステラです。
葉の半分が白い斑入りのモンステラです。
5. 人生目標
「こんな家に住みたい」「旅行でここに行きたい」など、人生の中長期的な目標を記録・共有 して TODO形式 で進捗管理します。
達成したいことは以下の通りです。
- 未達成・達成 のシンプルなステータス管理
- 登録日順で ソート できる
6. 買い物メモ
「柔軟剤はラベンダーの香りのもの!」「納豆は小粒がいい!」など ちょっとした好みやこだわり を自由に登録して買い物の際に確認できるようにします。
達成したいことは以下の通りです。
- カテゴリ別 に登録できる
- Google Drive に商品画像を圧縮して保存
- カテゴリ は オートコンプリート でUXを向上
- 項目ごとに ソート できる
7. ログ管理
全機能の操作ログを記録して、あとから時系列で確認できるようにします。
達成したいことは以下の通りです。
- ログを 時系列 で確認できる
8. プッシュ通知
登録・変更・リマインドなどのイベントを リアルタイム で通知します。
達成したいことは以下の通りです。
- Web Push を用いたリアルタイム通知
- Firebase Cloud Messaging や OneSignal などの外部サービスを使用せずに 独自に実装
尚、iOS で Web Push を受信するには PWA としてインストールする必要があります。
9. LINE通知
集計結果やお知らせ をLINEで通知します。
達成したいことは以下の通りです。
- LINE Messaging API を用いて集計結果を通知
- Flex Message を用いてUIを整える
Flex Messageはシミュレーターがあるので、
https://developers.line.biz/flex-simulator で確認しながら作成できます。
(LINE Developersのアカウントが必要です)
10. ネットワークカメラの監視
自宅にある ネットワークカメラ の映像をアプリ上で確認できるようにします。
達成したいことは以下の通りです。
- RTSP プロトコルを用いて映像を取得
- HLS プロトコルに変換してアプリ上で表示
技術選定(アプリケーション層)
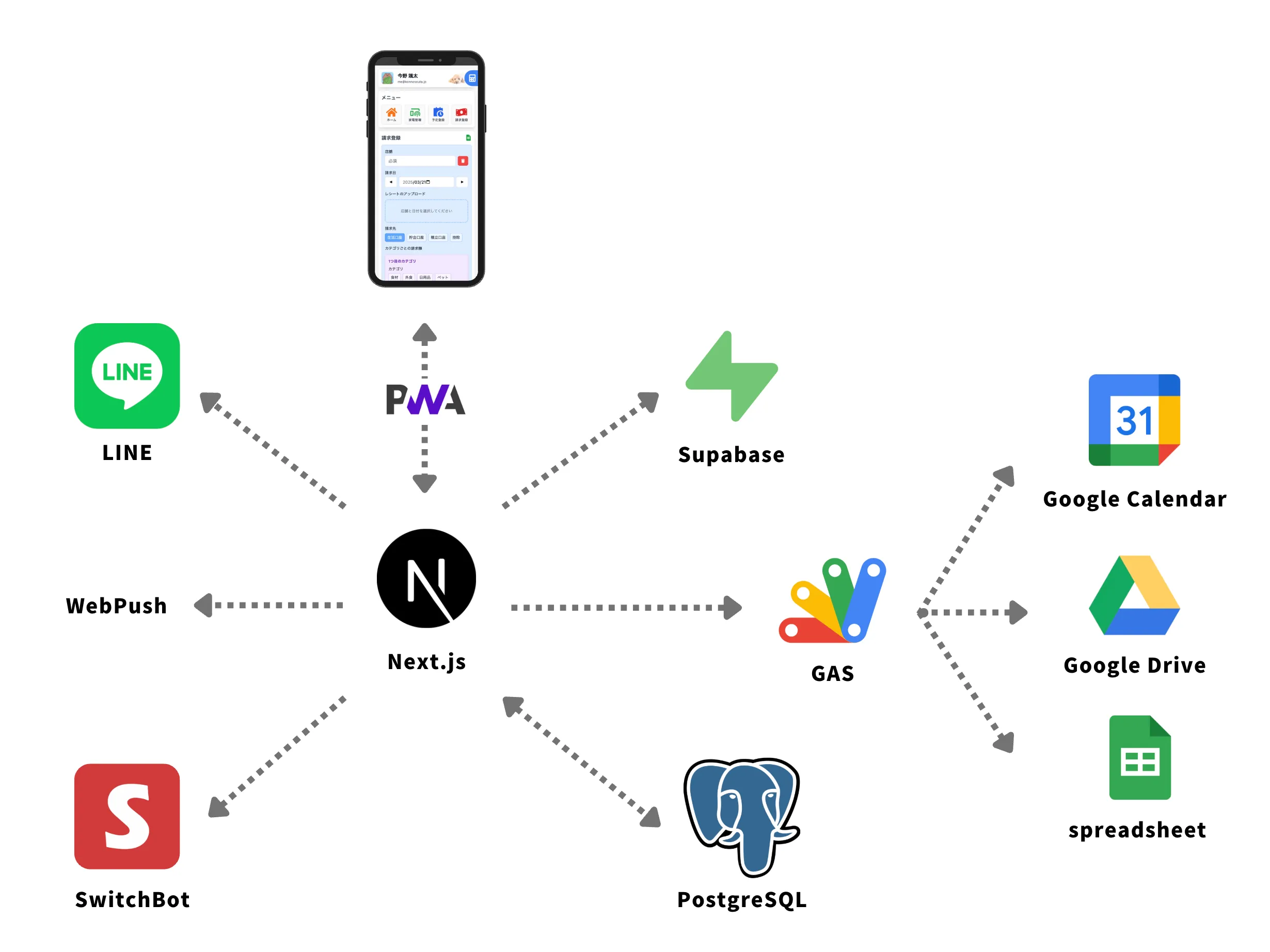
フレームワークは学習の意味も込めて Next.js v15 を採用します。
SSR の知識を深めるのが目標です。
| 項目 | 使用技術 |
|---|---|
| 言語 | TypeScript / JavaScript |
| パッケージ管理 | pnpm |
| 実行環境 | Node.js |
| フレームワーク | Next.js v15(React v19) |
| ビルドツール | Webpack / Turbopack |
| UIライブラリ | Tailwind CSS / ShadCn UI |
| アイコン | React Icons |
| 静的解析 | ESLint / Prettier |
| Gitフック | Husky |
| フォーム管理 | React Hook Form |
| バリデーション | Zod |
| ORM | Drizzle ORM |
| Google連携 | Google Apps Script |
| データ連携 | Google Calendar / Spreadsheet |
| 通知 | Web Push / LINE Messaging API |
| 監視 | New Relic |
| CI/CD | GitHub Actions |
| その他 | PWA / React Dropzone / FullCalendar |
モダンな構成になったんじゃないかな?と思ってます。

GoogleのAPI連携は 認証周りを Next.js で実装するのが面倒 なので、Google Apps ScriptでWebサーバを立てて 中継 なってもらいます。
技術選定(インフラ層)
当初は AWS EC2 + VPN を用いたクラウド構成も検討していましたが、常時稼働させるにはサーバのランニングコストが高くなることから断念。
また、Vercel + Supabase 構成でも一時検証してみましたが、データ取得や再レンダリングのたびに遅延を感じることが多く、操作にストレスを感じました。
そのため、応答性を優先してコストも抑えられる 自宅サーバ構成 に決定しました。
| 項目 | 使用技術 |
|---|---|
| OS | Ubuntu Server 24.04.2 LTS |
| コンテナ | Docker |
| コンテナ管理 | Portainer |
| リバースプロキシ | Traefik |
| データベース | PostgreSQL 17 alpine |
| ストレージ | Google Drive / Supabase Storage |
| 監視 | Grafana / Prometheus / CAdvisor |
| DNS | Cloudflare |
| VPN | WireGuard |
| 証明書 | Let’s Encrypt (DNS-01) |
| CI/CD | GitHub Actions |
| セキュリティ | fail2ban / ufw |
おまけ
![]() アプリの顔となるファビコンを作成しました。
アプリの顔となるファビコンを作成しました。
モナが家から顔を出して寝ているかのようなファビコンにしました!

最後に
以上がモナホームのざっくりとした概要です。
次は サーバ編 に進みます。
サーバを自作して Ubuntu Server をインストールして VPN環境 を構築します。
最後までお読みいただきありがとうございました!